Introducing WebR to TLG Catalog: A Game Changer for Interactive Learning
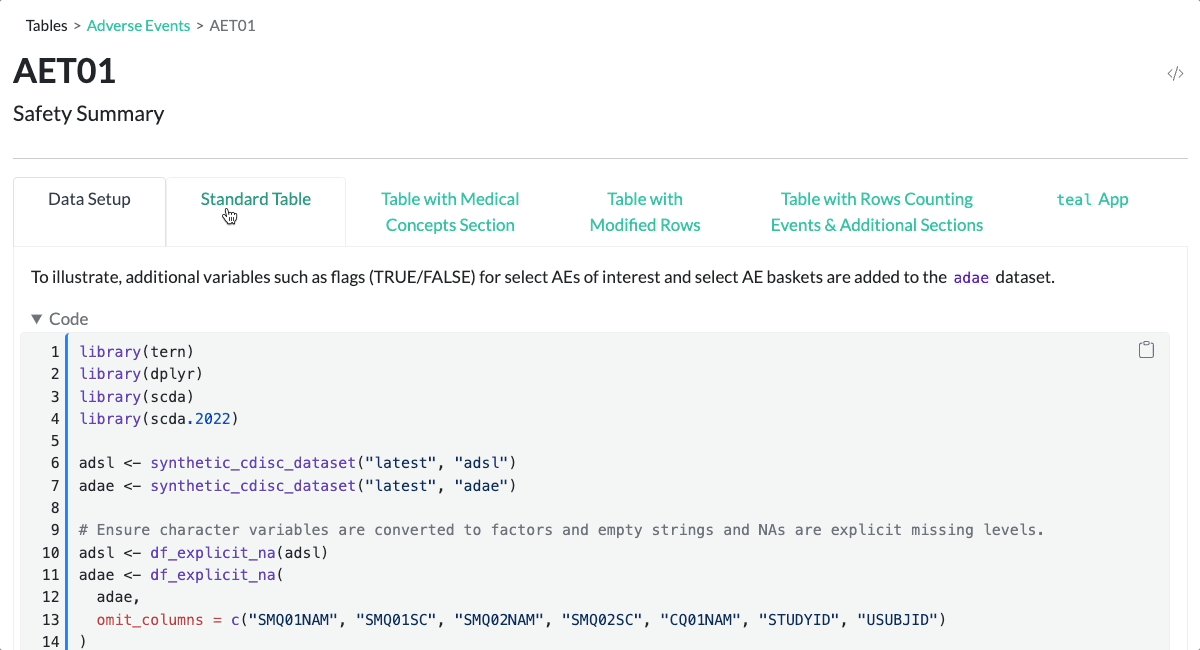
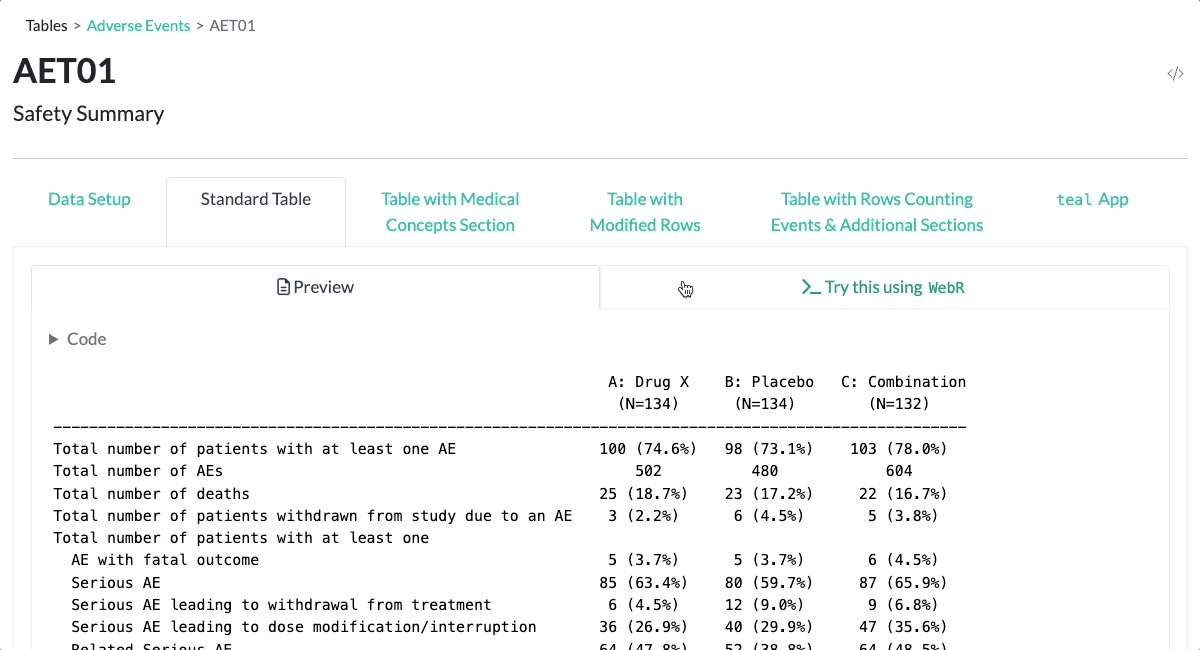
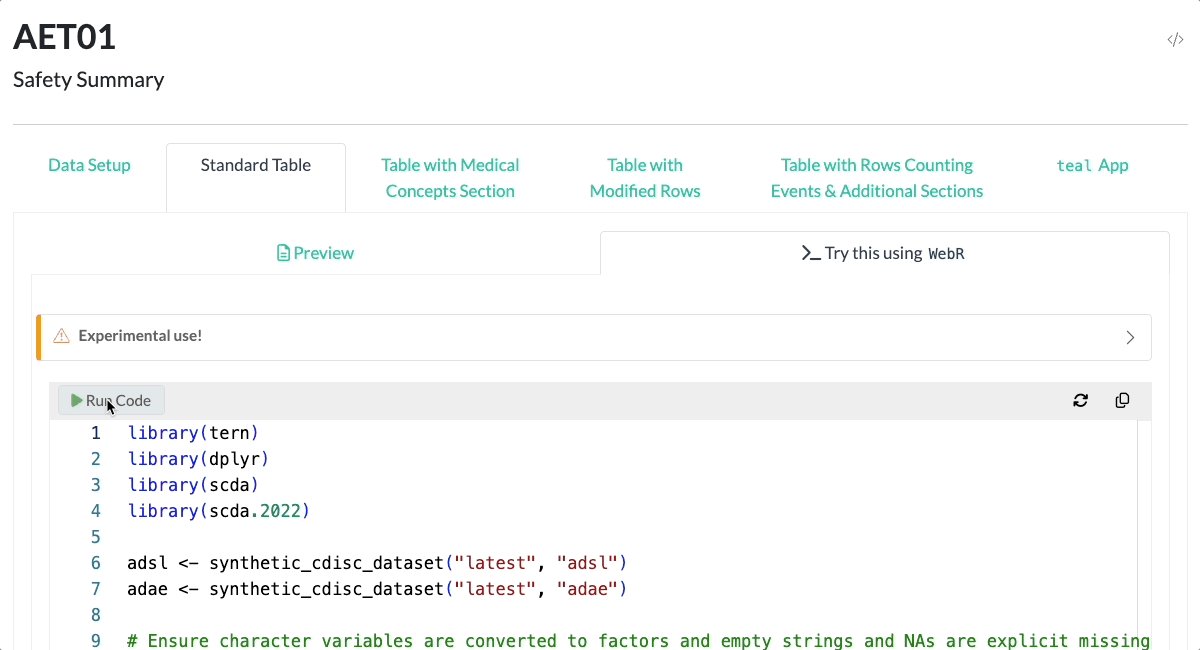
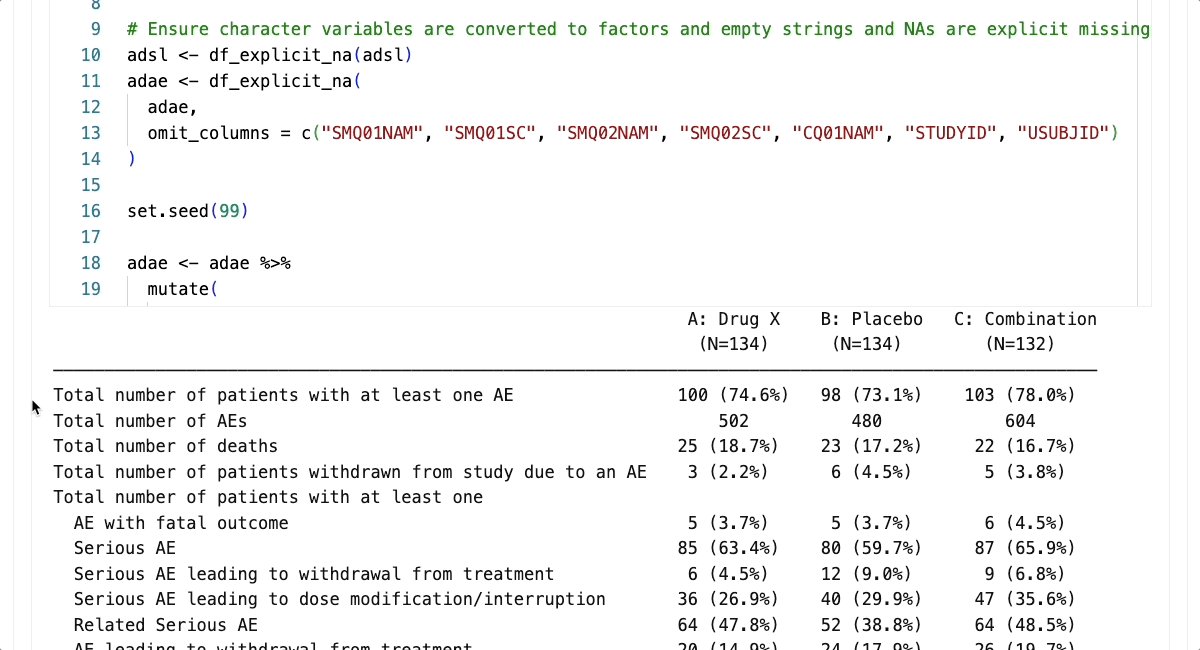
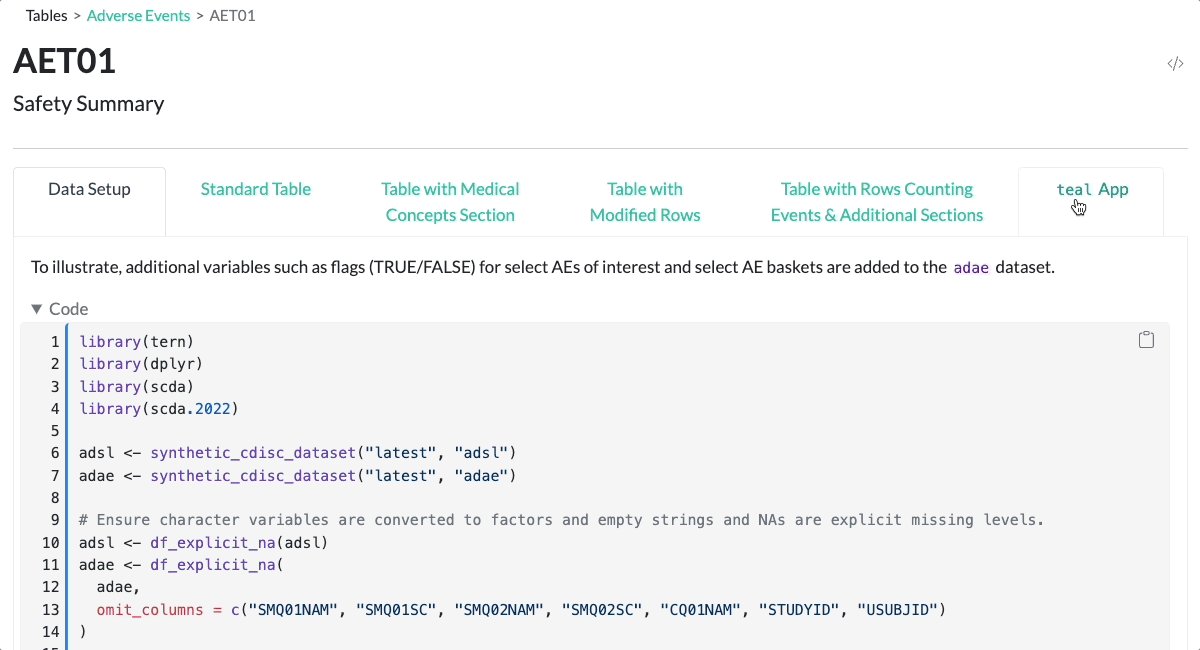
I’m thrilled to announce a major update to the TLG Catalog. We have integrated WebR to the website transforming the way you interact with the R code. You don’t have to copy and run code separately, open containers and/or install packages. With WebR, you can now interact with the TLG source R code directly in your browser, making learning more interactive and enjoyable than ever before!

What is WebR?
WebR makes it possible to run R code in the browser without the need for an R server to execute the code: the R interpreter runs directly on the user’s machine.
Source: WebR documentation
In short, WebR is a project that aims to port R into WebAssembly (WASM) which then allows to run compiled code in the website. A special thanks to George Stagg from Posit for making this integration possible. While WebR is still in active development, a significant progress had been made recently increasing its robustness and efficiency.
However, it’s important to note a limitation: not all packages are compatible with WebR. A package must be compiled for WebAssembly to be used with WebR. Fortunately, there’s a dedicated WebR binary R package repository hosting close to 20,000 packages. For packages not yet available, you can utilize a dedicated GitHub Actions workflow to build them yourself, or use r-universe platform that will build it for you.
Implementation Details
The integration of WebR into TLG Catalog was made possible through a dedicated quarto-webr Quarto extension, which simplifies the integration process. The main challenge was to ensure a DRY (Don’t Repeat Yourself) approach with respect to the existing codebase. This was achieved through leveraging lesser-known knitr features, including knitr::knit_code$get() to reuse code chunks as well as results = "asis" to create code chunk from within another (parent) code chunk. The source code for this is open-source and available on GitHub.
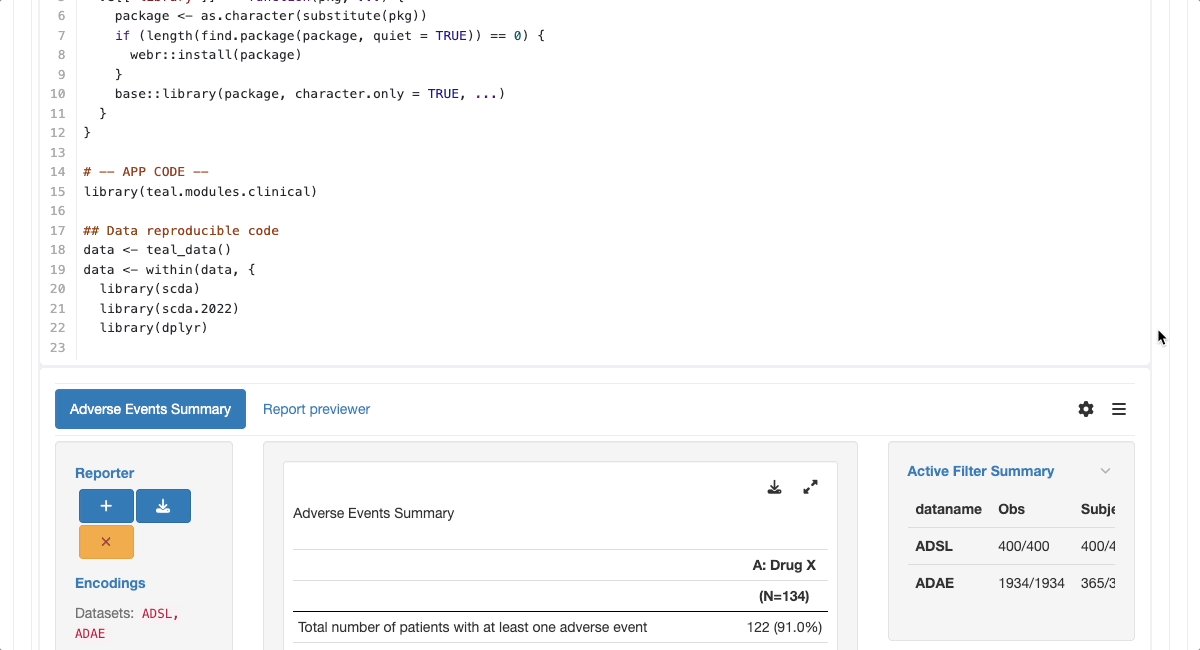
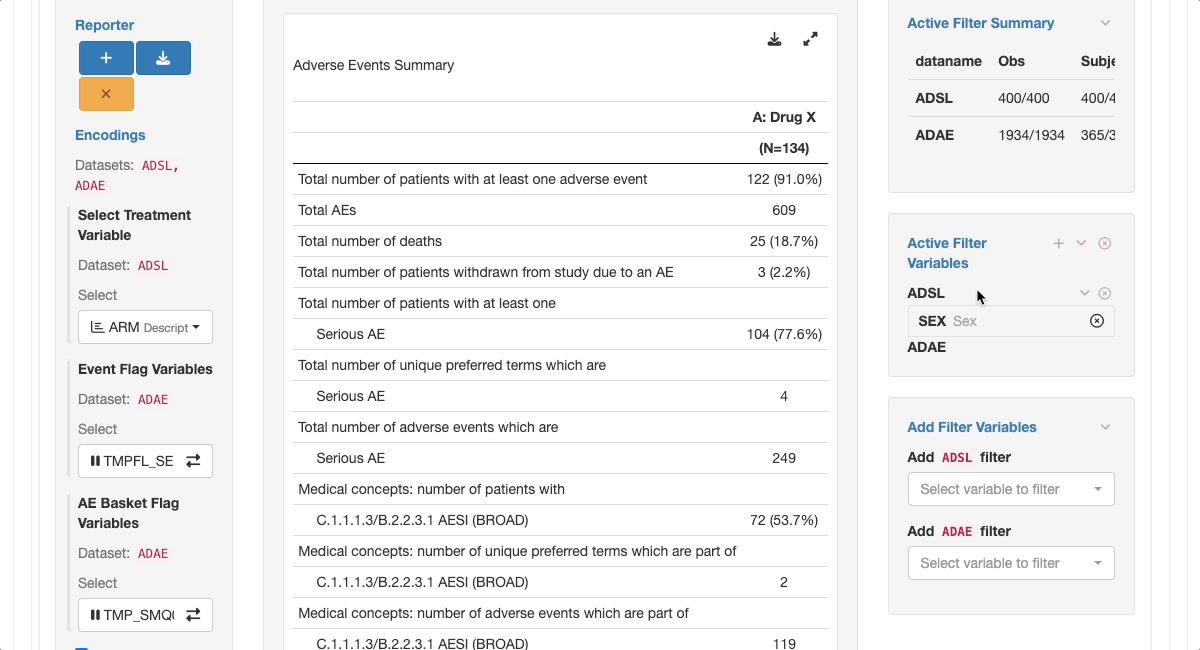
Interactive teal Applications via shinylive
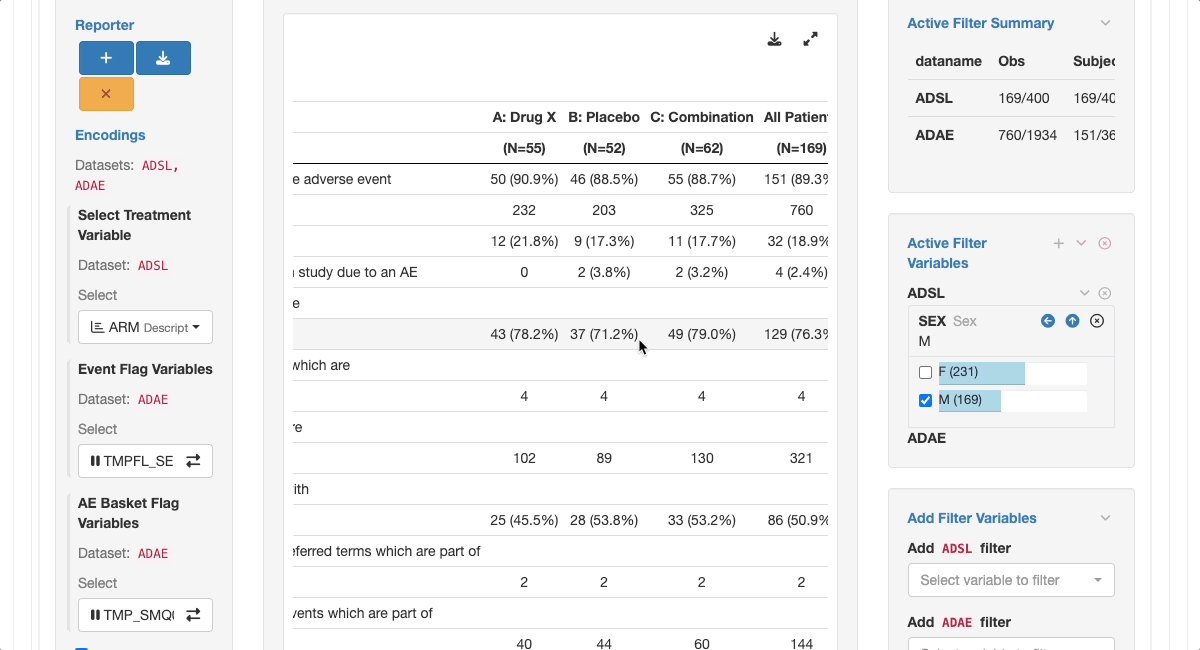
The benefits of WebR extend beyond TLG outputs. It also enhances all existing teal applications. Users can now interact with applications and even live-edit their source code! Everything is inside the website itself without any additional application hosting service. This was made possible through the shinylive Quarto extension leveraging Shinylive under the hood. A huge thank you to the Shiny team for their contributions!

Summary
The addition of interactivity via WebR marks a significant milestone for TLG Catalog. This update unlocks a myriad of possibilities previously unavailable, such as live code editing, step-by-step code execution, access to function documentation, and dynamic data exploration. This advancement brings R closer to users, especially those new to the language, fostering a more engaging and effective learning experience.
Happy learning!
Last updated
2026-01-23 20:54:40.995855
Details
Reuse
Citation
@online{rucki2024,
author = {Rucki, Pawel},
title = {TLG {Catalog} 🤝 {WebR}},
date = {2024-05-08},
url = {https://pharmaverse.github.io/blog/posts/2024-05-08_tlg_catalog_webr/tlg_catalog_webr.html},
langid = {en}
}